Creating a Cube Map of your view in Hubs
I needed to create cubemaps of full 360 panoramic images of a viewpoint in Mozilla Hubs for a project I'm doing. It turned out to be pretty easy, although a bit "fiddly". Here's the steps I followed (ideas to make this easier are welcome).
First, we'll create an equirectangular image from our chosen viewpoint using AFrame's screenshotcomponent, which is built into the version of AFrame Hubs is using, but not enabled (thank you to Diego Marcos for reminding me about it). To enable it, type this int he console:
window.APP.scene.setAttribute('screenshot', '');
window.APP.scene.renderer.xr = window.APP.scene.renderer.vr
The first line adds the screenshot component to the scene. The second line hacks around a small incompatibility between the versions of AFrame and three.js. Roughly, the screenshot component assumes a version of three.js that uses the newer xr implementation of VR (based on WebXR) instead of the older vr implementation (based on WebVR), but fortunately it is just checking a flag that happens to be the same in both.
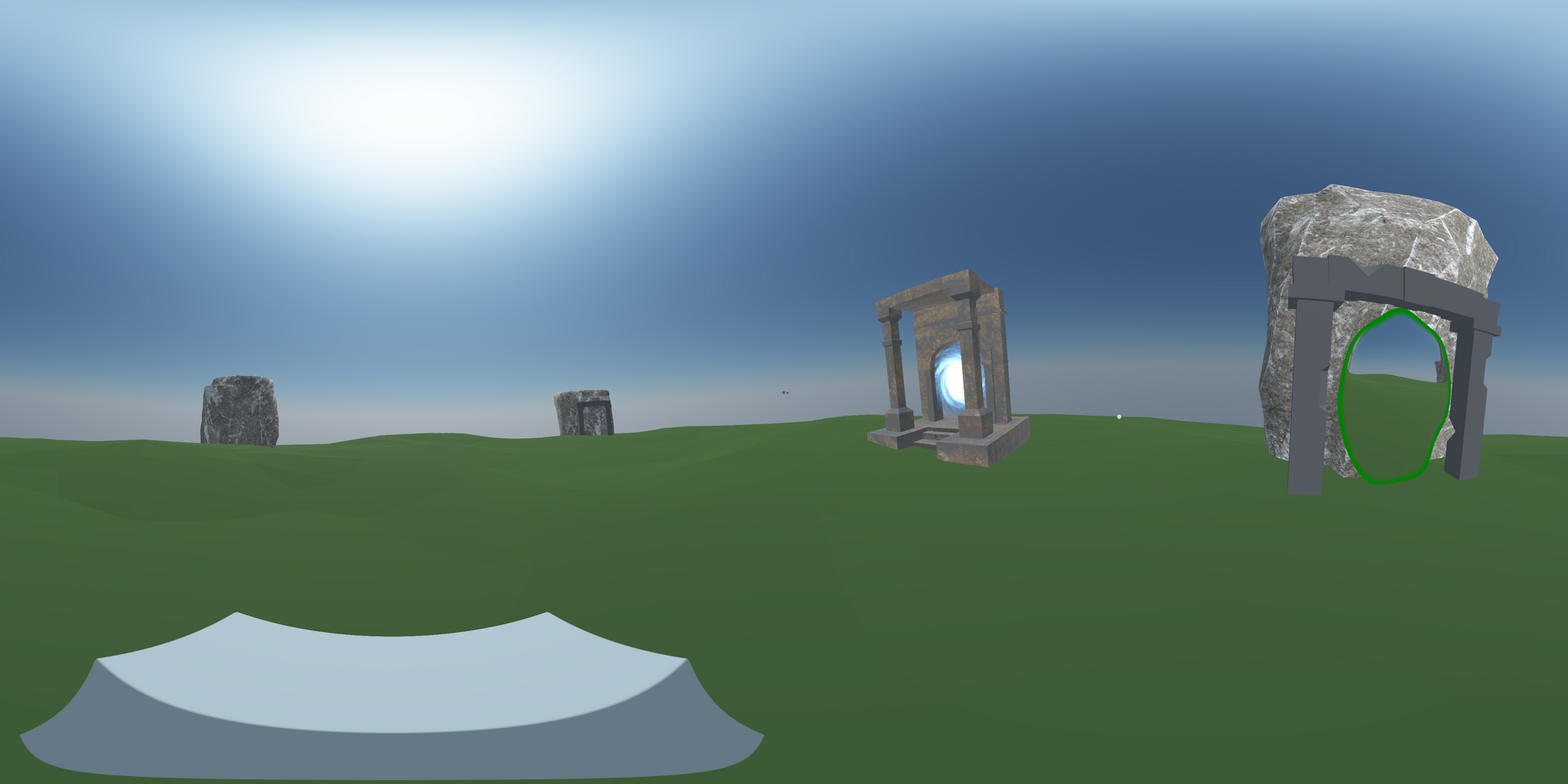
Once you are in the viewpoint you want, hit ctrl-alt-shift-s, and an equirectangular image like the one below will be created and downloaded by your browser.

This image may be enough for most folks uses, but I needed 6 images to create a cubemap. There are many ways to convert equirectangular images to cubemaps, I picked https://360toolkit.co/convert-spherical-equirectangular-to-cubemap because it was simple and one of the first things that popped up when I searched.
I'll probably need to find another, because the six files it created didn't quite map to those I needed. I wanted the Back of the cubemap to correspond to the direction I was facing. So, after they downloaded, I needed to rename them and edit the files as follows:
- Rename Back.png to Left.png
- Rename Bottom.png to Right.png
- Rename Front.png to Bottom.png and rotate 90 counter-clockwise
- Rename Left.png to Back.png
- Rename Right.png to Front.png
- Rotate Top.png 90 degrees clockwise
After doing this, the 6 images corresponded to the images I'd need to create a WebGL cubemap texture for use in a shader program.






I'm mostly writing this for my own reference later, but figured someone else might find it useful.